Utiliser ou ne pas utiliser de framework CSS : telle est la question
Lorsqu’on envisage la création d’un site web, que ce soit
Accueil L’Art de l’Intégration d’Images dans la Conception d’un Site Web

Lorsqu’on aborde la conception de sites web, les images revêtent une importance cruciale, allant au-delà de leur simple dimension esthétique pour devenir des outils puissants d’interaction avec les utilisateurs. Leur impact s’étend bien au-delà de l’aspect visuel, influençant des éléments clés tels que l’expérience utilisateur et le référencement.
Les images sont des éléments incontournables dans la conception web, mais mal utilisées, elles peuvent se transformer en obstacles majeurs.
Il existe de multiples raisons et façons pour lesquelles on peut utiliser des images dans un site web. Par exemple :
L’utilisation judicieuse d’images dans un site web peut considérablement améliorer son attrait visuel, renforcer son message et faciliter la compréhension du contenu pour les visiteurs. Il est essentiel de sélectionner et de formater ces images de manière à harmoniser la conception globale du site et à offrir une expérience utilisateur optimale.
Pour intégrer des images dans un site web, on peut les incorporer de deux manières : directement dans le code HTML ou en tant qu’arrière-plan via le CSS. Ces méthodes n’ont pas les mêmes spécificités, et par conséquent, selon l’objectif recherché dans l’utilisation voulue, il est important de faire le bon choix. Cependant, l’utilisation d’éléments préexistants peut parfois compliquer la tâche.
Dans le monde complexe de l’optimisation pour les moteurs de recherche (SEO), chaque détail de la conception d’un site web peut influencer sa visibilité en ligne.
Les moteurs de recherche, y compris Google, se basent souvent sur le contenu textuel entourant une image pour comprendre son contexte. Si une image en arrière-plan n’est pas associée à un texte descriptif pertinent dans le code HTML ou à proximité dans la page, cela peut influencer la façon dont elle est interprétée par les moteurs de recherche.
Les mots clés contenus dans les textes alternatives « alt » des balises images (<img>) semble être pris en compte par les moteurs de recherche.
Attention : certaine pratique qui consistaient à mettre des listes des mots clés sans forcément en lien avec le contenu de l’image et qui avait une forte impacte pour le référencement dans le passé aujourd’hui peuvent avoir l’effet inverse actuellement.
Les balises « alt » des images, également connues sous le nom de texte alternatif, ont avant tout un objectif d’accessibilité. Elles fournissent une description textuelle de l’image aux utilisateurs qui utilisent des lecteurs d’écran ou rencontrent des difficultés à visualiser le contenu visuel. Bien que l’intégration de mots-clés pertinents dans ces balises puisse contribuer au référencement, il est impératif que ces mots-clés soient étroitement liés au contenu réel de l’image.
Il est également pertinent de souligner que la SERP ne se limite pas uniquement aux résultats textuels. Google, par exemple, intègre fréquemment des résultats d’images dans ses pages de résultats. Par conséquent, l’optimisation des images à travers des balises « alt » pertinentes peut non seulement impacter le positionnement d’une page dans les résultats classiques, mais aussi influencer sa présence dans les résultats d’images de la SERP.
Des images non liées directement au contenu intégrées dans le HTML peuvent également introduire des mots-clés parasites, ce qui peut s’avérer contre-productif.
Un cas particulier concerne les images au format SVG, pour lesquelles le contenu, étant en XML, peut être copié-collé directement en tant que code HTML. Ainsi, le texte contenu peut être directement interprété par les moteurs de recherche de la même manière que les autres contenus textuels.
Google met a disposition dans sa document un article sur le sujet « Bonne pratiques de SEO pour Google Images » .
Lorsqu’une image peut être pertinente pour figurer dans Google Images, il est important de prendre en considération certains points :
On a souvent l’habitude d’associer le référencement naturel (SEO) aux résultats « classiques » dans les pages de résultats des moteurs de recherche (SERP). Cependant, il est essentiel de reconnaître que la recherche d’images constitue également une source de trafic naturel vers les pages web. Pour certaines requêtes, les utilisateurs peuvent exprimer le désir d’obtenir des résultats visuels, ce qui confère à Google Images un rôle pertinent en tant qu’outil de recherche.
Certaines images représentent vos activités, qu’il s’agisse de produits, de réalisations ou de l’image de votre entreprise. Elles peuvent être précisément ce que les utilisateurs recherchent sur Google Images, les conduisant ainsi vers vos pages. En optimisant vos images pour le référencement, vous augmentez vos chances d’attirer du trafic qualifié vers votre site web via cette plateforme de recherche visuelle.
Lors de certaines requêtes sur la recherche classique de Google (SERP), une galerie d’images provenant de Google Images apparaît en haut de la page. Cela souligne l’importance d’optimiser efficacement le référencement de ces images.
Le choix du format et des dimensions d’une image est crucial pour plusieurs raisons, notamment pour optimiser la performance, la qualité et l’expérience utilisateur d’un site web. Voici quelques-unes des principales raisons pour lesquelles il est important d’optimiser ces aspects :
Le format PNG est particulièrement bien adapté pour les dessins et les photos nécessitant une transparence, tandis que le format GIF est spécialement indiqué pour les images animées, le format JPEG convient particulièrement bien aux photographies. De plus, le format WebP permet aux sites web d’afficher des images de qualité avec des tailles de fichiers inférieures aux formats traditionnels tels que PNG, GIF et JPEG, contribuant ainsi à une expérience de chargement plus rapide et efficace pour les utilisateurs. Il convient de noter que le WebP gère également la transparence, offrant ainsi une alternative aux PNG et aux GIF, tout en prenant en charge les animations, ce qui le rend polyvalent pour divers besoins visuels sur le web. En outre, le format SVG est idéal pour les graphiques vectoriels, offrant une extensibilité sans perte de qualité, adaptée à divers éléments graphiques tels que les logos et les icônes.
L’optimisation du format et des dimensions des images, combinée à l’utilisation du « lazy load », constitue une approche complète pour améliorer significativement les performances d’un site web. En choisissant judicieusement les formats d’image tels que WebP, PNG, JPEG, et en ajustant les dimensions en fonction des besoins spécifiques, on peut réduire la taille des fichiers tout en préservant la qualité visuelle.
L’intégration du « lazy load » ajoute une dimension supplémentaire en retardant le chargement des images non essentielles au chargement initial de la page. Cette stratégie, particulièrement bénéfique sur des sites riches en contenus visuels, contribue à des temps de chargement plus rapides, à des économies de bande passante et à une expérience utilisateur améliorée.
En combinant ces deux approches, il est possible de créer des sites web plus rapides, plus efficaces et offrant une expérience utilisateur optimale, que ce soit sur des ordinateurs de bureau ou des appareils mobiles. La prise en compte de ces pratiques d’optimisation devient de plus en plus cruciale à mesure que les exigences en matière de performances et de qualité de l’expérience utilisateur continuent de croître.
Les thèmes, plugins et autres composants, parfois facilitant l’insertion d’images pour les webmasters et rédacteurs de manière simplifiée, ne permettent pas toujours de choisir la façon dont l’image sera intégrée directement dans le code HTML ou en tant qu’arrière-plan (background) via le CSS. Cette limitation peut compromettre une intégration orientée référencement naturel (SEO).
L’utilisation d’éditeurs WYSIWYG tels que CKEditor ou TinyMCE offre la possibilité d’incorporer des images. Cependant, puisque ces images sont intégrées via le code HTML, elles ne représentent pas toujours une méthode optimale pour incorporer des éléments graphiques, comme par exemple pour simuler les puces d’une liste.
L’intégration réfléchie d’images dans la conception d’un site web est une pratique indispensable, ayant un impact non seulement sur l’aspect visuel, mais également sur des éléments cruciaux tels que l’expérience utilisateur et le référencement. La polyvalence des images en tant qu’outils puissants se manifeste dans leur capacité à définir l’identité visuelle, créer des ambiances, illustrer des concepts ou présenter des produits.
Cependant, il est essentiel de les utiliser avec discernement, en évitant des écueils potentiels tels que des balises « alt » non pertinentes ou des dimensions d’image non optimisées. L’optimisation pour les moteurs de recherche, particulièrement à travers des balises « alt » pertinentes, ne se limite pas aux résultats textuels, mais peut également influencer la présence dans les résultats d’images de la SERP.
La recherche d’images représente une source de trafic naturel, soulignant ainsi l’importance d’optimiser les images pour le référencement. Les bonnes pratiques, comme l’utilisation de balises appropriées et le choix judicieux des formats d’image, contribuent à une expérience utilisateur optimale tout en améliorant la visibilité en ligne.
L’optimisation des formats et dimensions d’images, combinée à la technique du « lazy load », offre une approche complète pour améliorer les performances d’un site web. Toutefois, il est crucial de rester vigilant lors de l’utilisation d’outils préfabriqués, car ils peuvent parfois compromettre les choix d’intégration favorables au référencement.
En résumé, l’harmonie entre l’esthétique visuelle, l’expérience utilisateur et les exigences du référencement forme la base d’une conception web réussie, où chaque image est sélectionnée et intégrée avec soin pour atteindre un équilibre optimal.
De plus, il est impératif de souligner l’importance d’une réflexion préalable et d’une collaboration étroite entre divers acteurs tels que graphistes, designers, développeurs, rédacteurs, webmasters et le commanditaire du site. Ce processus collaboratif permet non seulement de faire des choix techniques éclairés, mais aussi d’améliorer les synergies de travail tout au long de la réalisation du site web et pour ses évolutions futures.
La communication fluide entre ces parties prenantes garantit une compréhension commune des objectifs visuels, fonctionnels et promotionnels du site. Ainsi, les graphistes peuvent créer des visuels en harmonie avec l’identité visuelle, les développeurs peuvent choisir les meilleures méthodes d’intégration technique, les rédacteurs peuvent fournir des descriptions pertinentes pour les balises « alt », et les webmasters peuvent s’assurer que toutes les exigences sont prises en compte.
Cette collaboration proactive offre un avantage significatif pour anticiper les défis potentiels liés à l’intégration des images, que ce soit du point de vue technique, esthétique ou marketing. En travaillant de concert, les équipes peuvent garantir une conception web optimale, répondant aux besoins de toutes les parties impliquées et assurant la pérennité du site dans un environnement numérique en constante évolution.
Lorsqu’on envisage la création d’un site web, que ce soit

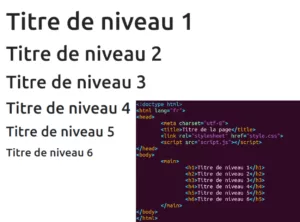
Les balises HTML <h1>, <h2>, <h3>, <h4>, <h5> et <h6>
EXOCA
8 rue Jean XXIII
80000 Amiens
Tél. 03 22 22 05 85